Cloud CMS

Type
Product Design
Contribution
Heuristic review
Blueprints
UI Design
Industry
Information Technologies
My role was to lead user research and to rethink the application, being the main goal to improve usability and making content management efficient and fast to use.
I have started with user research techniques to determine how usability problems were affecting users:
An Heuristic Review and a comprehensive Content Inventory established the starting point for the evaluation of current situation. Usability problems were identified and classified according their severity level, which allowed establishing priorities. Content inventory has shown several incoherencies at the taxonomy level which difficultes performance.
Process
1. Discover
→ Gathered relevant data
→ Interviewed costumers
2. Ideate
→ Working sessions with different teams
3. Evolve
→ Consolidation of findings: heuristic reviews, Blueprints, Interviews, Inventory, UX design.
4. Iterate
→ Feedback from costumers
Heuristic review
What issues should be considered as guidelines to keep the new design user-friendly and consistent?
What new business or practical work requirements are not covered by the actual design?
The documentation served as guideline to design and development: Keep track of important usability issues and added consistency to decision while designing.

— Excerpt from the heuristic review document
Content Inventory
How deep is the current navigation structure? What pages show which content type? How can we derive design patterns?
Content inventories deliver an essential insight about the structure of an application, its navigation levels and content. If a project entails some degree of complexity, content inventories allow quickly to understand how many steps are necessary to reach a certain content, and to grasp content patterns.
Here, the content inventory allowed to spot several repetitions in actions and contents throughout the application, and revealed how important contents were being hidden from the user because they were placed several clicks away.

— Content inventory overview
Information Architecture And Blueprints
How can the user achieve his goal? What navigation and structure elements are defining conceptually the application? How objects interact within the same screen?
White board sketches help to quickly define interaction and IA concepts. In this case, whiteboard sketches were the first step to the creation of Wireframes and Blueprints.

— Blueprint overview
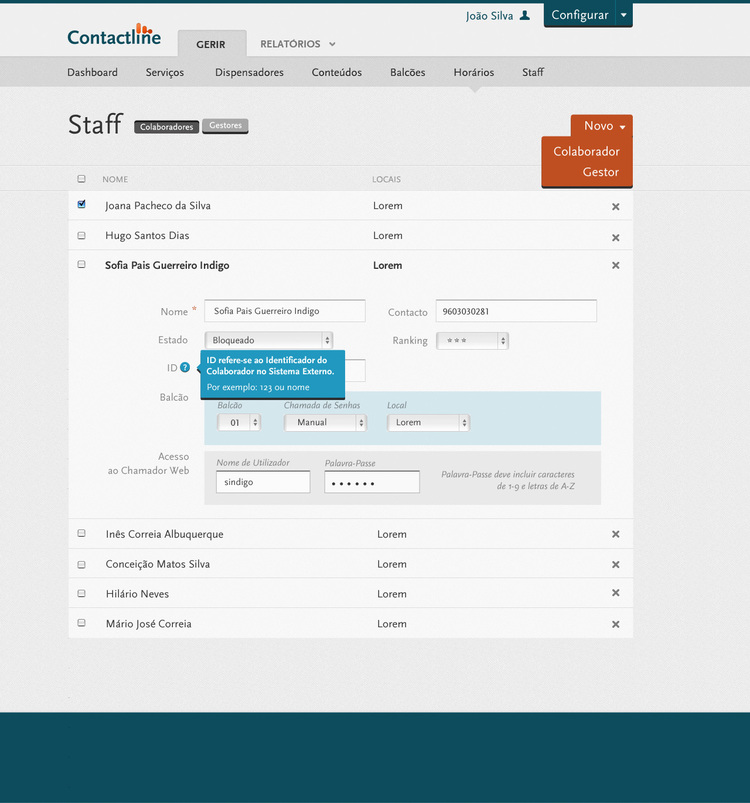
Interaction design as a result of the UX research process.